컬러 코드 정보
컬러 코드는 먼저 기본 컬러를 선택한 다음 (본격적인 컬러 이론을 기반으로 작성된) 코드 유형을 선택하여 작성됩니다. 그런 다음 색상 집합이 설정되고 [견본] 패널의 현재 팔레트에 저장됩니다. 그런 다음 디자인 할 때 이러한 색상 중에서 선택할 수 있습니다.

코드 유형은 HSL 컬러 휠을 기반으로 하며 다음 요소를 포함합니다.
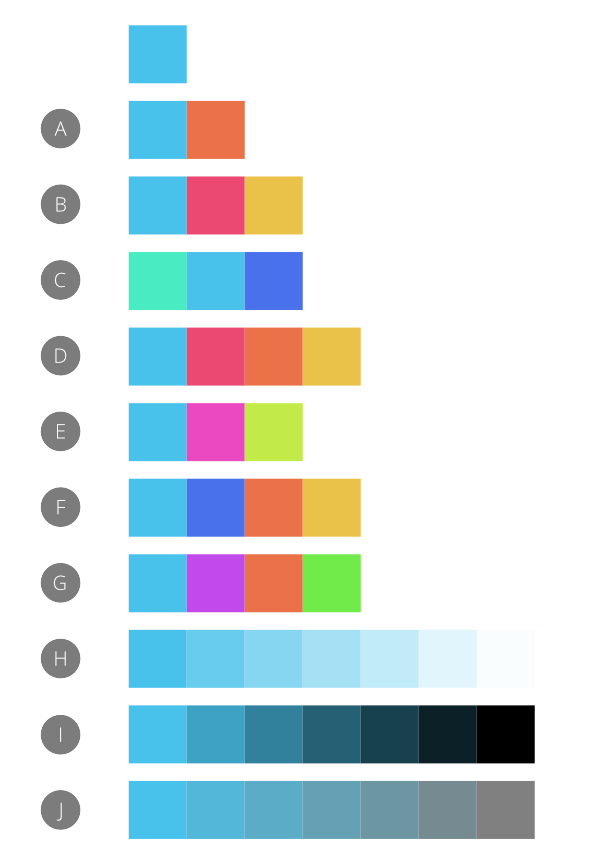
- (A) [보색] — 기본 색상과 색상 휠의 반대쪽에 있는 색상입니다.
- (B) [분열 보색] — 베이스 컬러와 컬러 휠에서 반대쪽에 위치한 컬러(보색)에 인접한 컬러입니다.
- (C) [유사색] — 베이스 컬러와 컬러 휠의 양쪽에 있는 컬러입니다.
- (D) [악센트색과 유사색]—유사색이지만 보색도 더해지기 때문에 베이스 컬러의 반대에 위치하는 컬러도 포함됩니다.
- (E) [3색 배색] — 베이스 컬러를 기점으로 하여 컬러 휠 상에서 등간격에 위치하는 3개의 컬러입니다.
- (F) [4색 배색] — 베이스 컬러를 기점으로 하여 컬러 휠에서 두 세트의 보색을 형성하는 4개의 컬러입니다. '렉탄글'이라고도 합니다.
- (G) [스퀘어] — 베이스 컬러를 기점으로 하여 컬러 휠 상에서 등간격에 위치하는 4개의 컬러입니다.
- (H) [색조]—베이스 컬러에서 흰색으로 밝기를 변화시켜 가는 과정의 컬러군입니다.
- (I) [음영]—베이스 컬러에서 블랙으로 밝기를 변화시켜 가는 과정의 컬러군입니다.
- (J) [색조]—베이스 컬러에서 그레이로 채도를 변화시켜 가는 과정의 컬러군입니다.